微信开发者工具是一款由腾讯公司开发的免费工具,旨在帮助开发人员更轻松地创建和测试微信小程序。该工具提供了丰富的功能和工具,如代码编辑器、调试工具、自定义组件库等,使得开发人员可以快速地进行代码编写、调试和发布等操作。此外,微信开发者工具还提供了实时预览功能,使得开发人员可以随时查看小程序的效果,以便及时调整和优化。总体来说,微信开发者工具是开发微信小程序的必备利器,极大地简化了开发流程,提高了开发效率。

了解微信开发者工具
微信开发者工具是一款非常有用的工具,它主要用于帮助开发人员创建和测试微信小程序。以下是微信开发者工具的几个主要用途:
-
代码编辑:微信开发者工具提供了一个内置的代码编辑器,使得开发人员可以在同一个界面中编写、修改和调试代码。
-
调试工具:微信开发者工具内置了调试工具,可以帮助开发人员查找并解决小程序中的错误和问题。
-
实时预览:微信开发者工具可以实时预览小程序的效果,使得开发人员可以随时查看和调整小程序的外观和功能。
-
自定义组件库:微信开发者工具提供了自定义组件库功能,可以帮助开发人员更轻松地创建和管理小程序中的组件。
-
发布工具:微信开发者工具可以帮助开发人员将他们的小程序打包并发布到微信小程序商店,使得用户可以下载和使用他们的小程序。
总的来说,我们在开发小程序时,应充分利用微信开发者工具提供的功能和工具,能够更快速、高效地开发和测试自制小程序~说到这,如果你也想学习使用微信开发者工具,那么你一定不要错过本期保姆级教学的内容!
微信开发者工具——使用教程
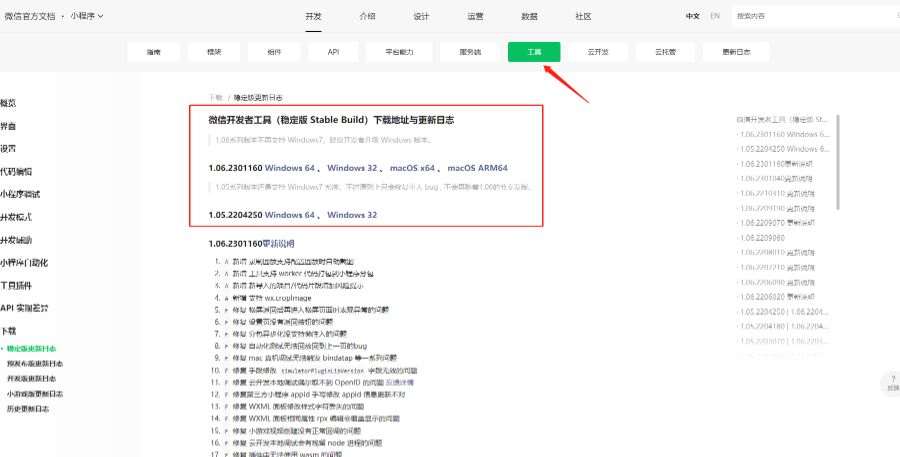
开始教学之前,还没上车的小伙伴点击蓝字进入微信开发者工具传送门,选择合适的版本进行下载~

在下载安装的过程中,我们需要注意的有2点:
1.在下载安装之前,一定要找到一个空间够大的位置新建一个文件夹,方便开发的过程中能够拥有足够的预留空间进行操作。

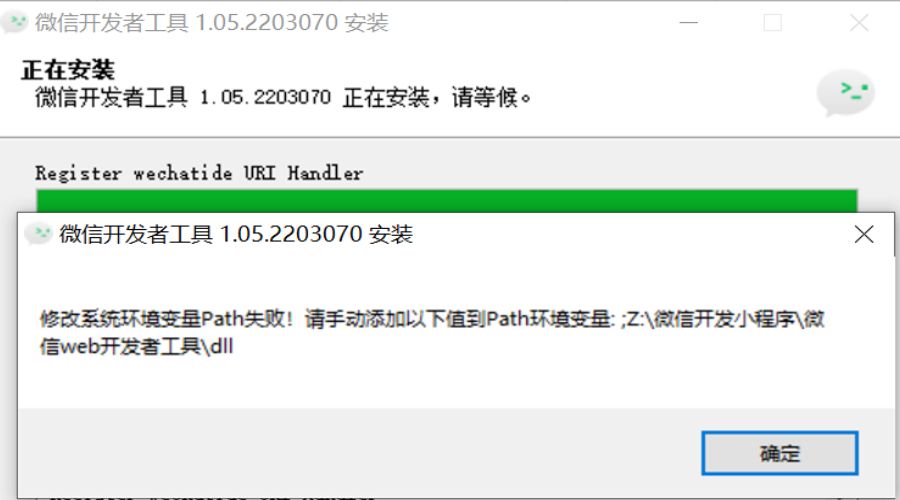
2.在安装的即将完毕时可能会出现要求“手动添加以下值到Path环境变量”的错误弹窗,这时候我们只需根据弹窗所提是的位置找到对应的文件夹并复制地址,接着返回桌面右键【此电脑】选择属性→【高级设置】→【环境变量】→在系统变量中找到一条名为【Path】双击进入→【新建】→粘贴之前复制的文件地址点击【确定】即可。
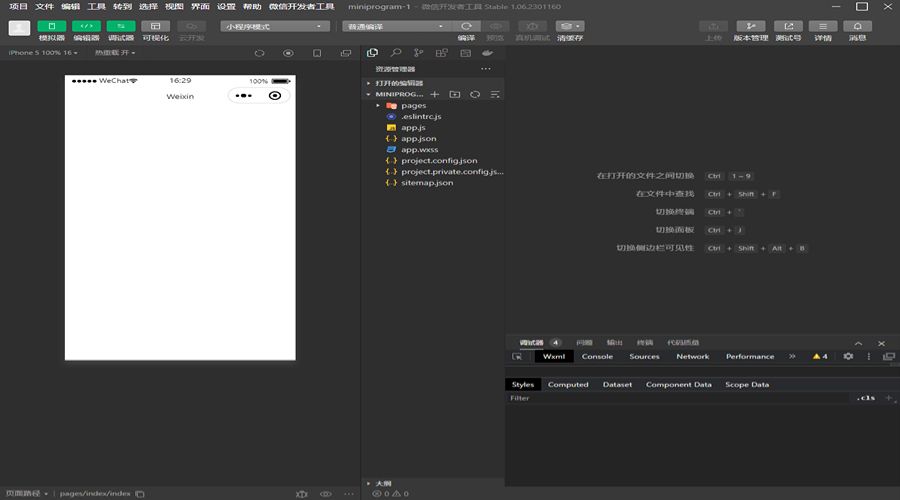
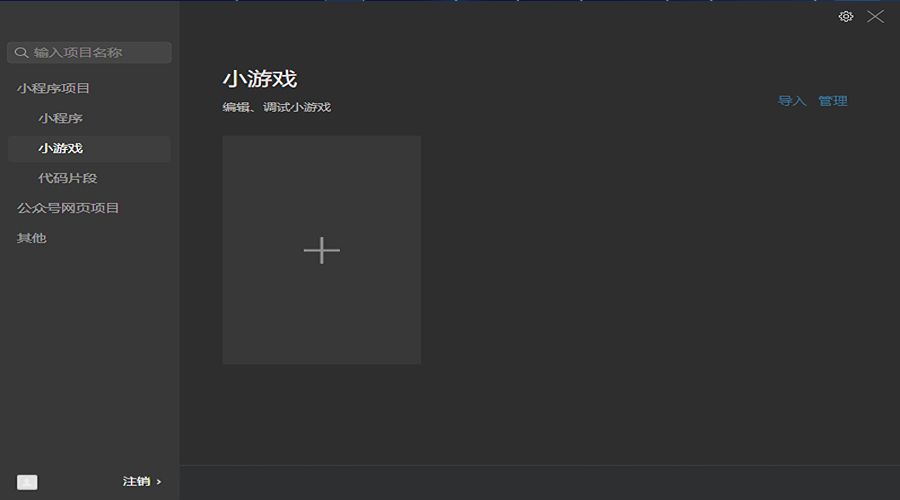
安装好微信开发者工具后打开微信扫码进入,点击加号即可开始咱们的开发工作~

微信开发者工具可以帮助开发者创建、编辑、调试和预览微信小程序代码。
以下是一些运行代码的方式:
-
新建小程序项目:在微信开发者工具中,选择“新建小程序项目”并填写相关信息,可以创建一个新的小程序项目。
-
编写代码:在开发者工具中,点击左侧的“编辑器”标签页,即可打开代码编辑器,在这里编写小程序的前端代码。
-
预览小程序:在开发小程序的过程中,可以通过微信开发者工具中的预览功能,将小程序在开发者工具中运行和预览。可以选择“预览”按钮并扫描二维码,即可在微信中预览小程序。
-
调试小程序:在开发小程序时,可以使用微信开发者工具中的调试工具,查找并解决小程序中的错误和问题。在开发者工具中,可以打开调试工具并使用控制台和源代码调试工具等,定位问题并进行调试。
-
打包上传小程序:在开发完小程序后,可以使用微信开发者工具中的打包上传功能,将小程序打包并上传到微信小程序平台。在开发者工具中,可以选择“上传”按钮,上传小程序代码并填写相关信息,即可完成小程序的发布。

总之,微信开发者工具提供了多种功能,可以帮助开发者快速创建、编辑、调试和预览微信小程序代码。通过使用这些功能,可以更加高效地开发和发布微信小程序。
当然,腾讯在小程序开发工作上并没有采用“傻瓜式”操作方法,因此,不太了解的小伙伴在开发前一定要知道,微信小程序和微信开发者工具都是使用 JavaScript 语言进行开发的。微信小程序采用了类似于网页开发的技术栈,包括 HTML、CSS 和 JavaScript。而微信开发者工具则是基于 Electron 技术栈开发的桌面应用程序,也是使用 JavaScript 进行编写的。此外,微信小程序还提供了一些专门的 API,可以帮助开发者调用微信的原生功能,如获取用户位置、扫码、支付等。因此,如果你想开发微信小程序或使用微信开发者工具进行开发,需要具备一定的 JavaScript 编程基础。
此外,除了开发基本的小程序外,还可以开发“小游戏”,“代码片段”,“公众号网页项目”,“其他”,只要是能够在微信上呈现出来的功能,基本都能够运用此平台创造出来!

最后,小编要给正在使用微信开发者工具的小伙伴一点建议,希望能够在实质中帮到大家~
-
学习使用微信开发者工具:首先,你需要学习如何使用微信开发者工具。可以通过阅读官方文档、观看教程视频或参加培训课程等方式来学习。
-
利用调试工具:微信开发者工具内置了调试工具,可以帮助你查找和解决小程序中的错误和问题。因此,在开发小程序时,应充分利用调试工具,及时排查和解决问题。
-
实时预览:微信开发者工具可以实时预览小程序的效果,可以帮助你快速查看和调整小程序的外观和功能。因此,在开发小程序时,应经常使用实时预览功能,确保小程序的效果符合要求。
-
使用自定义组件库:微信开发者工具提供了自定义组件库功能,可以帮助你更轻松地创建和管理小程序中的组件。因此,在开发小程序时,可以使用自定义组件库,以便更高效地开发和管理组件。
-
进行代码优化:在开发小程序时,应尽可能优化代码,以提高小程序的性能和响应速度。可以使用微信开发者工具提供的性能监测工具,对小程序进行性能测试和优化。
总之,利用好微信开发者工具需要学习和实践。在开发小程序时,应充分利用微信开发者工具提供的功能和工具,以便更快速、高效地开发和测试小程序。
结语
作为微信小程序开发的重要工具,微信开发者工具提供了丰富的功能和工具,为开发者提供了方便和便捷的开发体验。从代码编写、预览、调试到上传和发布,微信开发者工具为开发者提供了一个完整的开发环境和工具链,使得开发者能够更加高效地开发和发布微信小程序。
与此同时,随着微信小程序的不断发展和壮大,微信开发者工具也在不断地升级和更新。近年来,微信开发者工具不断推出了更多的功能和工具,如代码分析工具、性能优化工具、小程序开发者社区等,为开发者提供了更加便捷和高效的开发体验。

然而,作为一名优秀的开发者,除了熟练掌握微信开发者工具的使用,还应该不断地学习和探索新的技术和方法,以便更好地应对日益复杂和多变的开发需求。只有不断地提升自己的技术和能力,才能更好地应对未来的挑战,创造更加优秀和出色的微信小程序作品。
因此,作为一名微信小程序开发者,不仅要善于利用微信开发者工具,还应该不断地学习和探索新的技术和方法,才能更好地发挥自己的潜力,为微信小程序的发展做出更大的贡献。